ASSEMBLING MACHINE
Example Outputs
Project Details
This project began as a simple sketch of rectangles, lines, and circles, which is not far from what it ended up becoming. I am usually hesitant to share work-in-progress pictures when working on a project; if I share a given output and it is reacted to positively, I feel obligated to make sure I don’t deviate too far from that result. I decided I would try posting early and often, rather than waiting until I was further along in the project, in hopes that I would be more willing to make larger changes.
This was the first image I shared to Twitter after just a couple sessions of sketching.
A happy little accident happened at one point while coding. While trying to make the rectangles bend to match the general flow of shapes, I made a mistake with my code and ended up making these weird, puzzle piece-like shapes.
At first, I was frustrated because I wasn’t getting the result I wanted, but the more outputs I generated, the more I liked the shapes. There was something mechanical, structural, but somewhat playful about them.
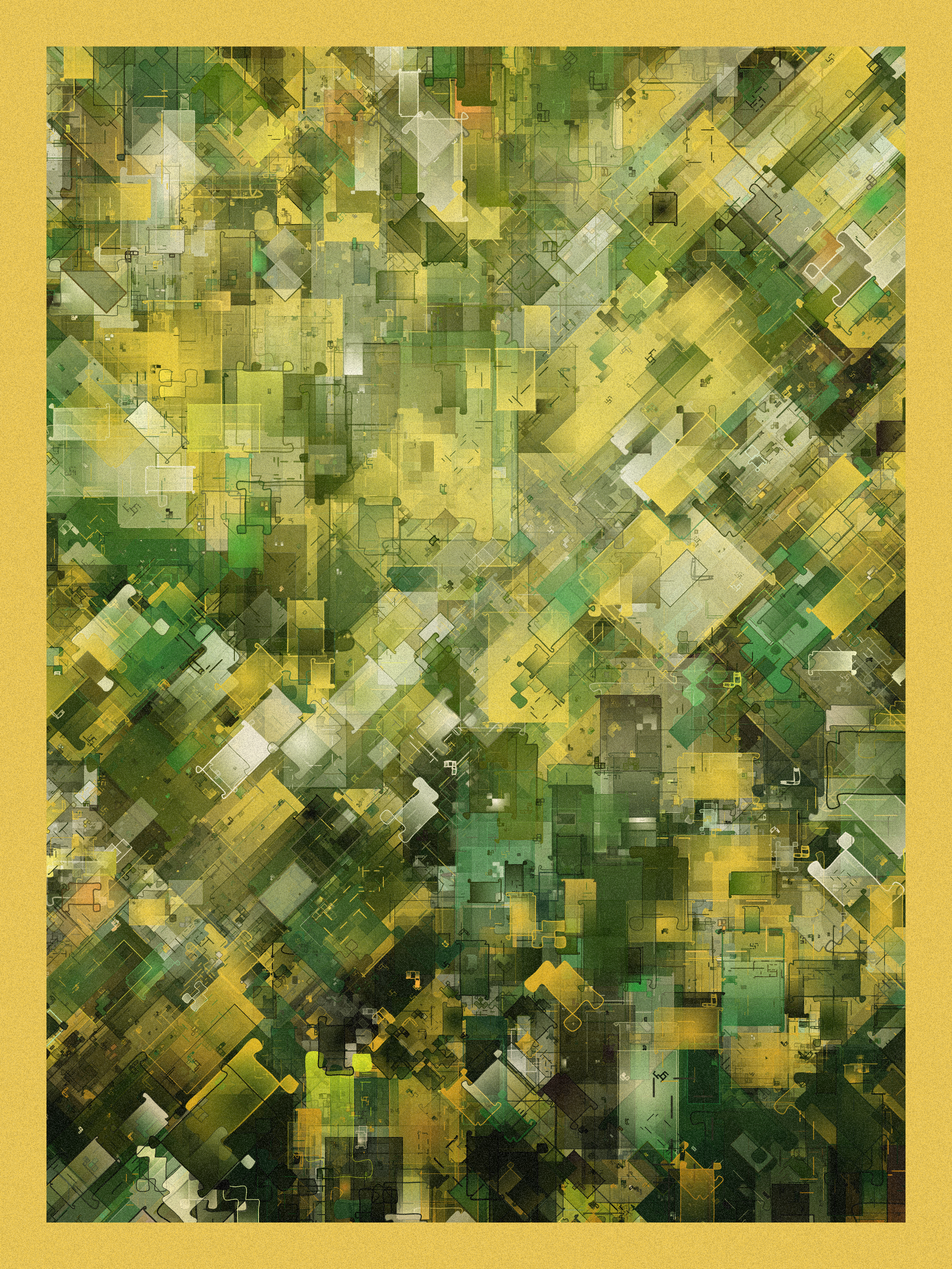
Overlapping and blending these shapes and adding more varying flow to the overall piece made for some interesting outputs, and I decided to lean into this look. This one really stood out to me when testing some different styles:
I also decided to play around with different shapes other than rectangles, with circles being the most interesting. Going all in on circles produced some circles that look like they are glowing, which I really liked.
Similar to my last project, “Sugar & Splice”, I created several drawing styles for the outputs. I’ve found that by grouping variable values that work nicely together to create specific looks, it’s easier to highlight the strengths of the code, rather than rely (fully) on randomness. You can read more about this idea here. There are 11 drawing styles (TYPES) in this project:
Reflect
Structure
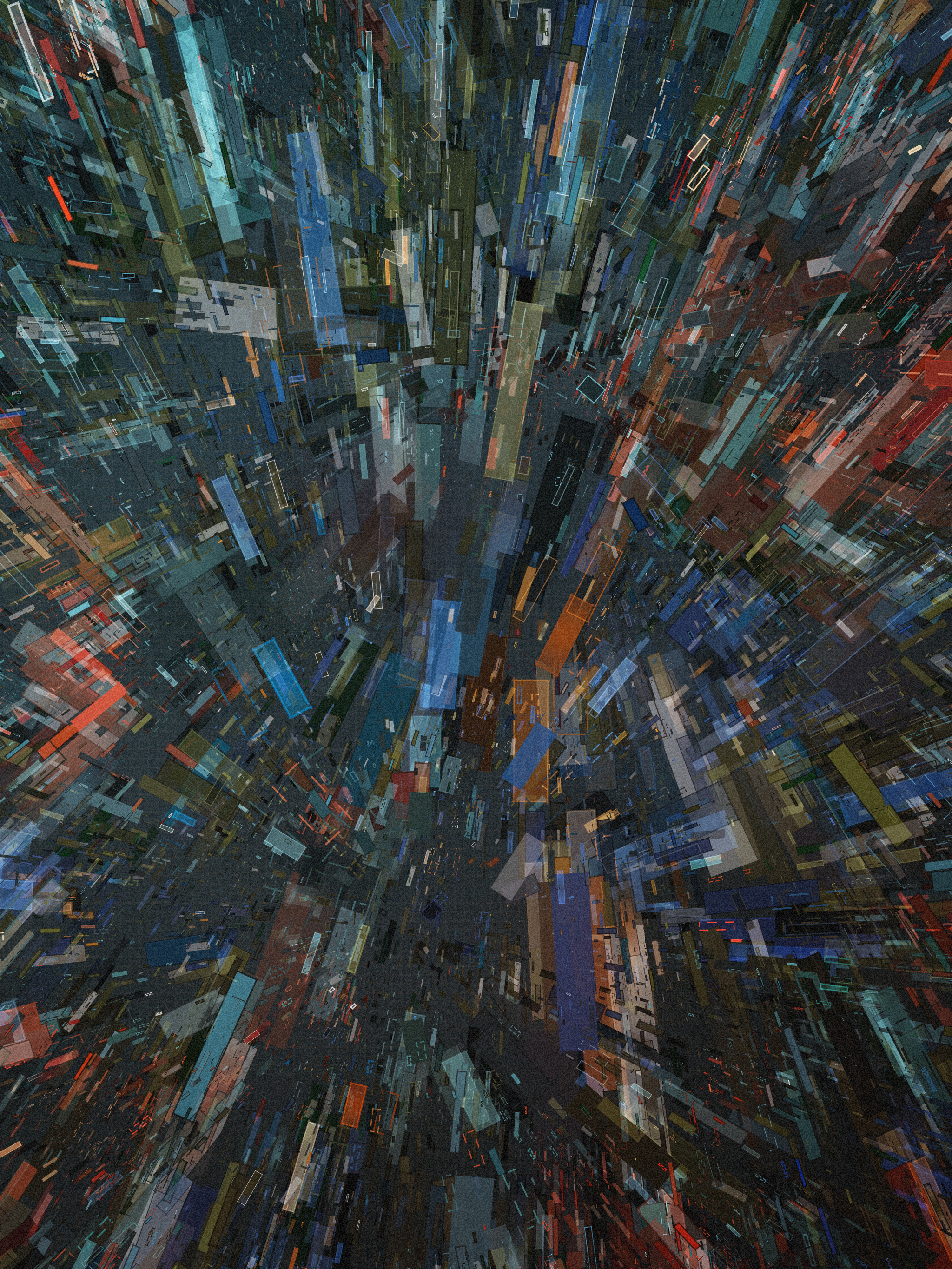
Zoom
Flow
Blueprint
Standard
Wormhole
Brushed
Snapped
Circular
Grid
All drawing styles share the same underlying code, but have specific traits enabled or certain value ranges hardcoded. For example, a Flow output uses underlying flow fields to determine each shape’s angle, whereas a Zoom output selects a single point, and all shapes are angled towards that single point.
This project came together without many roadblocks. I often run into points when working on a new project where I feel stuck or that something is missing, but I can’t quite place it. I really didn’t have those feelings with this project, fortunately. I think one of the biggest reasons for this was picking a name and theme early on.
This output that I posted to Twitter with the phrase “the factory must grow” was a reference to the game Factorio. The drawing style “structure” above felt very mechanical and, well, structural, to me. When coming up with a tagline for my post, what came to mind was the game and its complex layouts of machines. The color palette, “Factory”, is inspired by the different colored chests you can place when creating logistic networks.
After posting this, I started thinking more about Factorio. The assembling machine is one of the building blocks in Factorio. It’s an automated machine that takes several inputs and creates a single output. In addition to the outputs looking machine-like to me, I felt like this tied in well with the idea of generative art; The code itself is assembling a single output from various random inputs.
Assembling machine 1, Factorio
With this idea of an assembling machine in mind, it made all of my future features easier to create. If it fit the theme, I kept it. The theme of a machine is vague enough to include lots of different ideas, but helped me from branching too far away from my original plan, and helped keep all of the outputs feeling cohesive.
Some outputs are more playful and colorful, while others are industrial and dark; my hope is the variance is interesting, each piece is unique and enjoyable by itself, and the collection feels complete as a whole.
A majority of my time went into fine tuning the different drawing styles, adding small, uncommon features, adjusting color palettes, and adding color via randomized, overlapping gradients. I generated thousands of outputs. If there was an output I didn’t like, I studied its variables and removed or reworked code to make sure a similar output couldn’t be produced again. Although this part is always the most tedious of any project, it’s essential to be happy with the end result.
I purposely obfuscated the features of this project to 1. make it more fun than a list of boring, specific numbers, and 2. to continue to fit the theme. Some are pretty obvious as to what they describe (TYPE is the drawing style, SERIES is the palette, etc), but most are ambiguous. I imagine that in whatever world this machine exists, the list of features would be printed or stored in some database when each output is created. The numbers do (mostly) have some meaning, but I’ll leave that up for anyone interested to try and understand. Except codename, that’s purely for fun!
TYPES
Circular - a very high chance for circles to be used instead of rectangles
Structure - two zoom points, with each shape pointing randomly towards one of the two
Wormhole - shapes are rotated around a center in a vortex
Brushed - shapes are not outlined and all have a transparent gradient fill
Grid - shapes are square-ish and are locked to a single angle
Standard - a mashup of all styles
Flow - a heavy emphasis on flow fields
Zoom - shapes are angled towards a single zoom point
Reflect - two zoom points, with each shape pointing to the further zoom point from itself
Snapped - similar to flow, but shape angles are rounded
Blueprint - shapes are much more likely to be drawn as outlines